往期回顾
【QT入门】Qt自定义控件与样式设计之自定义QLineEdit实现搜索编辑框-CSDN博客
【QT入门】Qt自定义控件与样式设计之自定义QTabWidget实现tab在左,文本水平的效果-CSDN博客【QT进阶】Qt Web混合编程之CEF、QCefView简单介绍-CSDN博客
【QT进阶】Qt Web混合编程之VS2019 CEF的编译与使用(图文并茂超详细介绍)
一、CEF的下载
官方网址:上面有很详细的讲解,有时间可以多看看
https://bitbucket.org/chromiumembedded/cef/src/master/
下载网址:官网往下翻到Quick Links ->Downloads
https://cef-builds.spotifycdn.com/index.html
下载之后放在D盘合适位置,简单修改下名字,加两个文件夹
| build_vs2019_x64 | 产生vs解决方案的目录 |
| cef102_x64_sdk | 放提取的各种库 |

二、cmake的下载和通过cmake进行CEF配置
1、cmake的下载
下载官网:
https://cmake.org/download/#older
这里cmake的下载就不跟大家细说了,大家可以参考这位博主的文章
Windows下Cmake安装步骤详解(图文)_windows终端安装cmake-CSDN博客
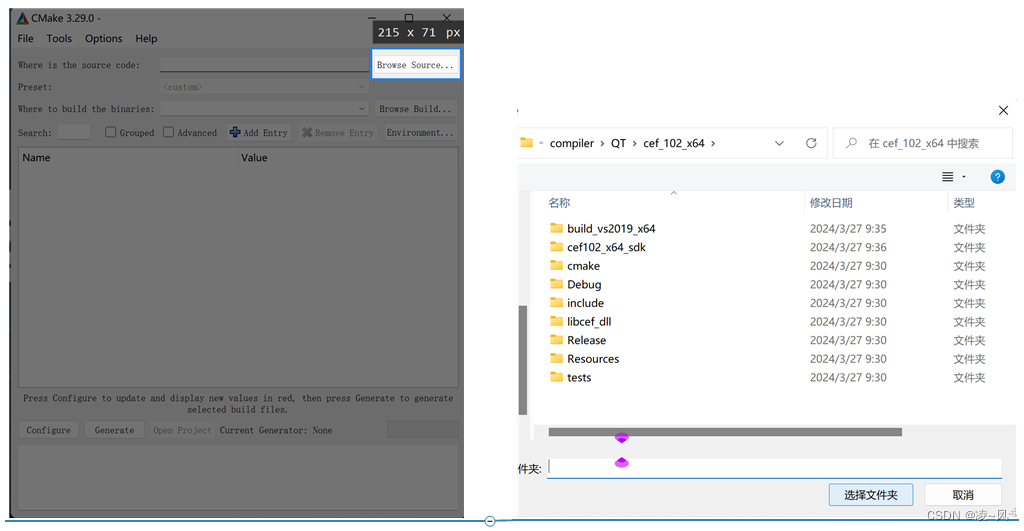
2、打开cmake的gui进行配置
2.1、配置cef路径

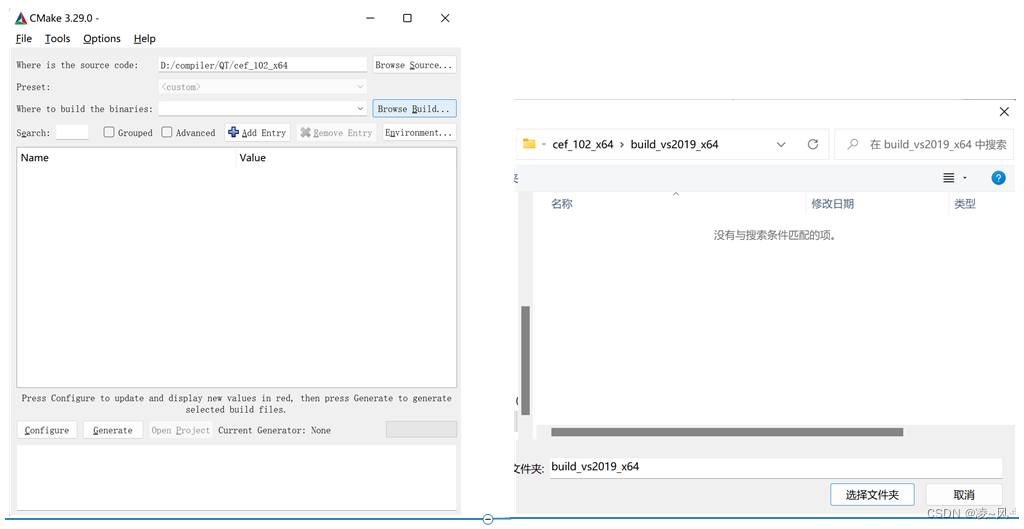
2.2、配置产生vs解决方案目录的路径

2.3、点击configure,选择x64后finish

注意,这里一定把vs版本选择正确,否则一直报错
我最开始选成了vs2022的,一直报错,找不到错误在哪,因为他已经写入一部分文件,第二次就不会弹出这个配置窗口了,我还是看的截图找到的问题

如何让他再次弹出这个配置界面呢?先进入build文件夹,把写入的文件全部删除,再重启cmake,重新配置,此时他就会弹出该界面,我们再设置为vs2019即可

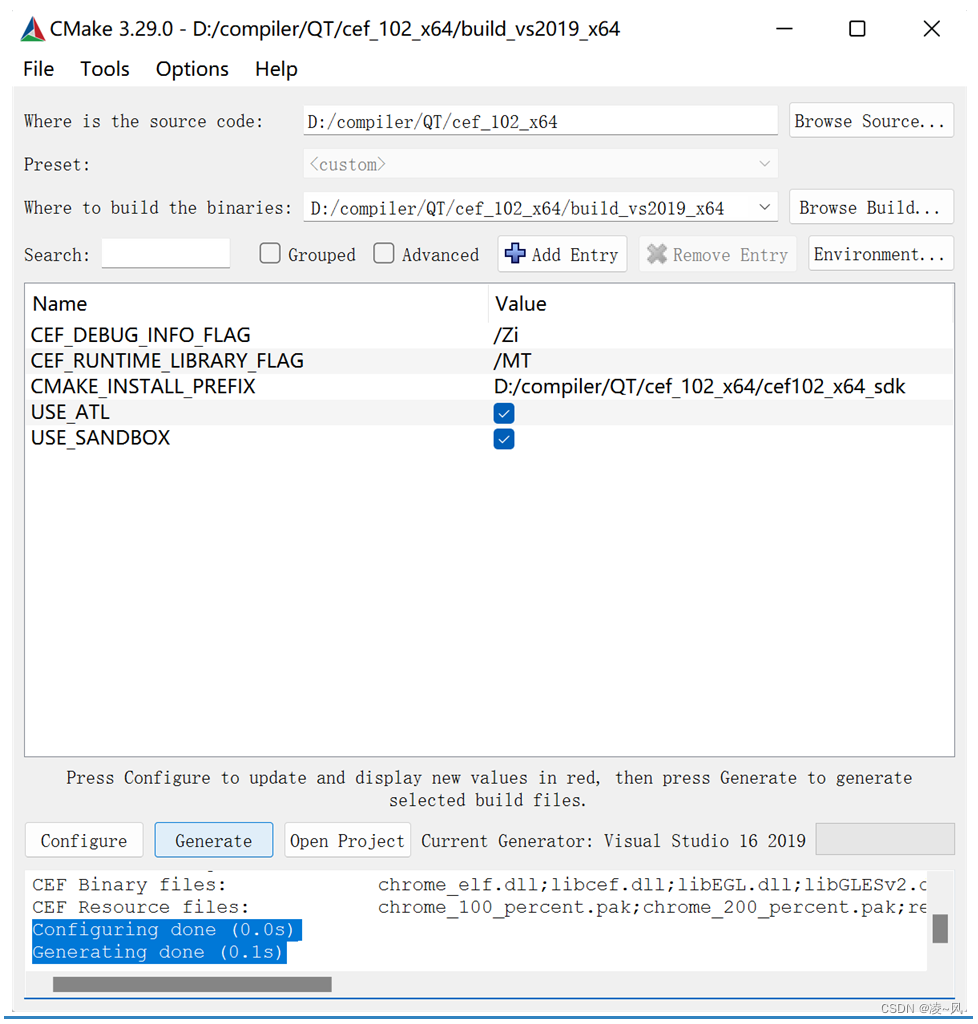
2.4然后修改CMAKE_INSTALL_PREFIX
修改为我们新建的另一个文件夹sdk的,主要是怕C盘他没有访问权限,很多东西放不进去

2.5配置好以后点击Generate
看见出现Generating done,就是成功了

3、项目文件配置
3.1、点击Open Project打开项目
进入到cmake配置成功的项目中去,当然哦我们也可以打开之前新建的build文件夹,双击打开sln文件,一样的

3.2、进入后先编译项目
进来以后,先编译看有无报错,然后将cefsimple设置为启动项目,打开里面的simple_app.cc文件,大概在代码105行左右位置,修改默认打开的网址。
因为默认是谷歌,但是没有合理上网方式,是用不了谷歌的,我们先改成百度的
3.3、运行项目
最后运行项目,如果成功弹出百度网页,并能实现上网功能,说明完全ok了

以上就是vs2019环境下,CEF编译与使用的简单介绍。
都看到这里了,点个赞再走呗朋友~
加油吧,预祝大家变得更强!